1. 禁止用户选择文本,ios和android都支持
-webkit-user-select:none
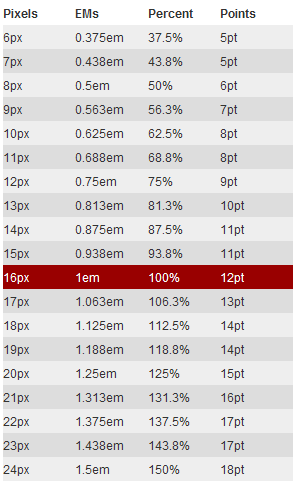
2. em
设置body或者html的font-size:62.5%
则将1em = 16px转化为1em = 10px

3. rem
设置html的font-size:62.5%(给body设置没用)
则将1rem = 16px转化成1rem = 10px;
兼容:Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+
不兼容IE6-IE8
4. 手机端字体
font-family: Helvetica;
5. 隐藏被旋转的 div 元素的背面:
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
backface-visibility:hidden;
6. 针对ie的hack
selector {
property: value; /* 所有浏览器 */
property: value\9; /* IE10及IE10以下浏览器 */
property: value\0; /* IE8以及IE8以上的版本*/
}
这个时候,在IE 6、IE 7浏览器中,你会发现你看到的不是红色,而是黑色(也就是默认的字体颜色)! 这是因为一般浏览器的思路是,先过滤掉无效的css属性值,然后再从正确的属性设置中根据优先级获取最后面的css属性值。而IE 6/7浏览器不是先过滤掉无效的属性值,而是先根据优先级,获取最后面的css属性值,然后再来判断该属性值是否,无效就忽略掉。因此,如果按照网上所说,仅仅使用\0来实现IE 8+的CSS Hack,则会对IE6/7中的显示效果造成破坏。你必须通过额外的css属性设置来复原IE6/7的样式。*/
+property: value; /* IE7 */
_property: value; /* IE6 */
*property: value; /* IE6-7 */
7. ios适配target
有时我们可能需要禁止用户在新窗口打开页面,我们可以使用a标签的target=”_self“来指定用户在新窗口打开,
或者target属性保持空,但 是你会发现iOS的用户在这个链接的上方长按3秒钟后,iOS会弹出一个列表按钮,
用户通过这些按钮仍然可以在新窗口打开页面,这样的话,开发者指定的 target属性就失效了,
但是可以通过指定当前元素的-webkit-touch-callout样式属性为none来禁止iOS弹出这些按钮。
这个技 巧仅适用iOS对于Android平台则无效。IOS要
取消这一个默认事件,可以在父元素使用-webkit-touch-callout:none;来禁止掉这个菜单弹出。
该CSS样式有两个可以取的值:
default:此值表示显示默认的callout
none:此值表示禁用callout
安卓不支持这个css样式,安卓就直接使用HTML5提出的contextmenu事件,阻止事件默认行为就可以了。
$(document).bind('contextmenu', function(e) {
e.preventDefault();
});
一个img标签指定-webkit-touch-callout为none也会禁止设备弹出列表按钮,这样用户就无法保存\复制你的图片了
8. CSS书写顺序
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)
9. Media所有参数汇总:
width:浏览器可视宽度。
height:浏览器可视高度。
device-width:设备屏幕的宽度。
device-height:设备屏幕的高度。
orientation:检测设备目前处于横向还是纵向状态。
aspect-ratio:检测浏览器可视宽度和高度的比例。(例如:aspect-ratio:16/9)
device-aspect-ratio:检测设备的宽度和高度的比例。
color:检测颜色的位数。(例如:min-color:32就会检测设备是否拥有32位颜色)
color-index:检查设备颜色索引表中的颜色,他的值不能是负数。
monochrome:检测单色楨缓冲区域中的每个像素的位数。(这个太高级,估计咱很少会用的到)
resolution:检测屏幕或打印机的分辨率。(例如:min-resolution:300dpi或min-resolution:118dpcm)。
grid:检测输出的设备是网格的还是位图设备。
10. a标签
链接的样式:
a:link -> a:visited -> a:hover -> a:active
11. cursor cursor属性
url用法格式:
css:{cursor:url(‘图标路径’),auto;} //IE,FF,chrome浏览器都可以 图标的格式:
IE支持cur,ani,ico这三种格式,FF支持bmp,gif,jpg,cur,ico这几种格式,不支持ani格式,也不支持gif动画格式,因此来说一般将url引用的图片存为ico或cur格式比较好!
12. 移动端web页面input+fixed布局
- 在 android 手机下 fixed 表现要比 iOS 更好,软键盘弹出时,不会影响fixed元素定位;
- 不要在 fixed 元素中使用 input / textarea 元素。
- 使 fixed 元素的父级不出现滚动,滚动部分需加
-webkit-overflow-scrolling: touch;来实现弹性滚动